JsTree和ZTree 是两款我常用的JQuery树形插件。两款树形插件功能都非常的强大。
ZTree
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。

- zTree v3.0 将核心代码按照功能进行了分割,不需要的代码可以不用加载
- 采用了 延迟加载 技术,上万节点轻松加载,即使在 IE6 下也能基本做到秒杀
- 兼容 IE、FireFox、Chrome、Opera、Safari 等浏览器
- 支持 JSON 数据
- 支持静态 和 Ajax 异步加载节点数据
- 支持任意更换皮肤 / 自定义图标(依靠css)
- 支持极其灵活的 checkbox 或 radio 选择功能
- 提供多种事件响应回调
- 灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
- 在一个页面内可同时生成多个 Tree 实例
- 简单的参数配置实现 灵活多变的功能
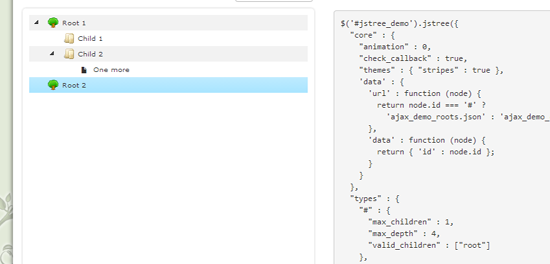
JsTree
jsTree 使用了 jQuery 和 Sarissa,是一个是免费的但是设置灵活的,基于 JavaScript 跨浏览器支持的网页树形部件。
jsTree 支持三种数据源头:
- 预先定义好的 HTML -嵌套的列表结构、
- JSON
- XML

jsTree 的主要功能有:
- 同步导入 – 只需要提供一个 URL,就会去请求数据(只适合 JSON 和 XML 数据形式)。
- 支持打开,关闭,重命名,创建,删除节点(通过预先定义好的规则)
- 支持多种回调函数(onchange, oncreate, ondelete, onload, 等等)
- 支持拖拉
- 支持多重选择
- 支持多种语言
- 支持主题(可以修改图标,大小和背景等等)
- 可以支持动态打开和关闭(configurable)
- 可选的快捷键导航
- 支持多个树形部件


