插件
- 文本编辑: CodeMirror
- Markdown解析: Marked
- Markdown Css: Github-markdown-css
- 代码高亮: prismjs
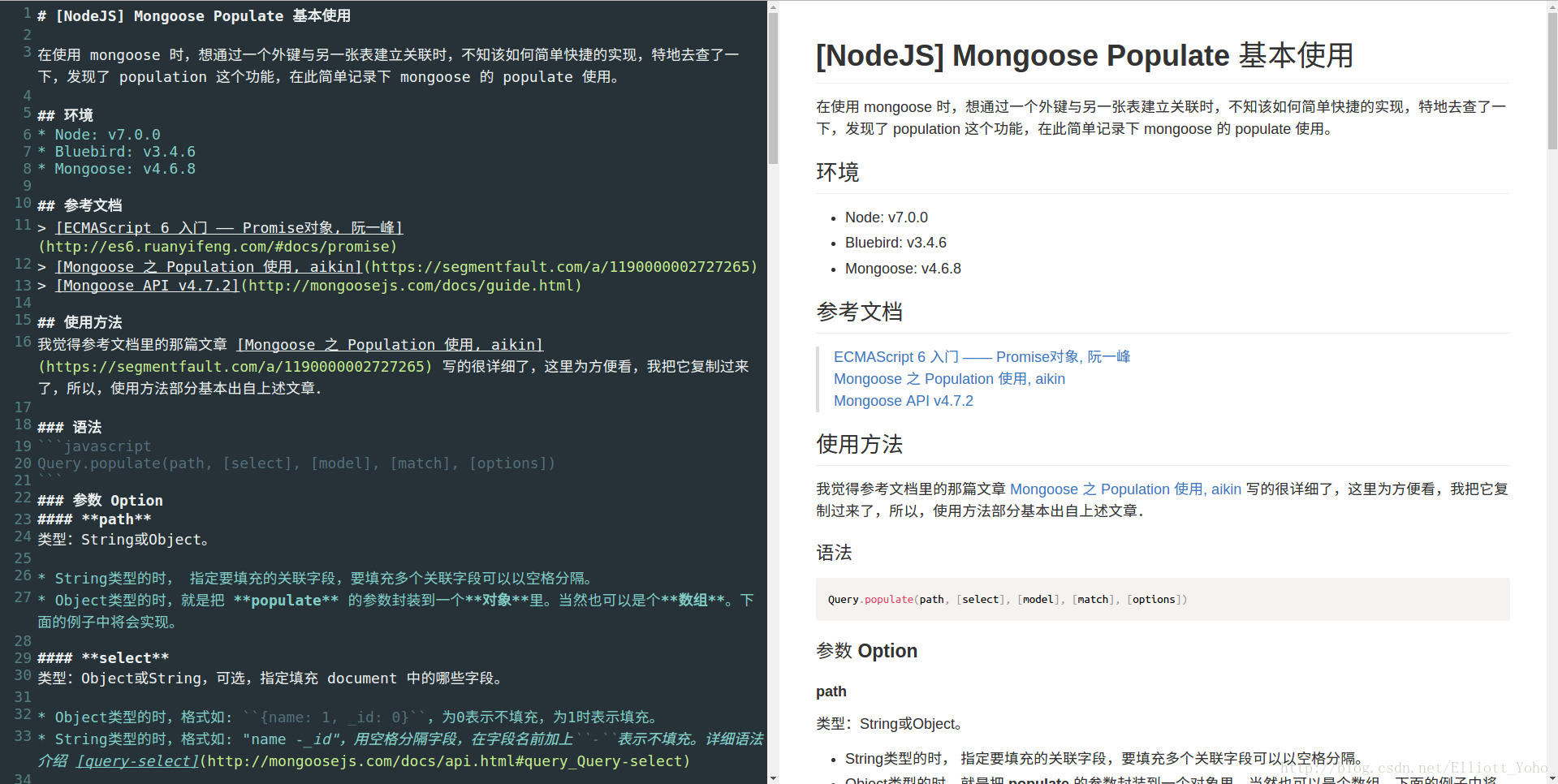
效果预览

代码
除了插件那些的js和css文件,就只有三个自己要写的。主页index.html,样式style.css,还有一个初始化 codemirror 和 marked 配置的 main.js。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Markdown</title>
<link rel="stylesheet" href="codemirror/lib/codemirror.css">
<link rel="stylesheet" href="codemirror/theme/material.css">
<link rel="stylesheet" href="codemirror/addon/dialog/dialog.css">
<link rel="stylesheet" href="stylesheets/style.css">
<link rel="stylesheet" href="stylesheets/github-markdown.css">
<link rel="stylesheet" href="stylesheets/prism.css">
</head>
<body>
<div class="editor-wrap">
<textarea name="editor" id="editor" cols="30" rows="10"></textarea>
</div>
<div class="preview-wrap">
<div class="markdown-body"></div>
</div>
<script src="javascripts/jquery.min.js"></script>
<script src="javascripts/marked.min.js"></script>
<script src="codemirror/lib/codemirror.js"></script>
<script src="codemirror/addon/edit/continuelist.js"></script>
<script src="codemirror/addon/edit/matchbrackets.js"></script>
<script src="codemirror/addon/edit/closebrackets.js"></script>
<script src="codemirror/mode/markdown/markdown.js"></script>
<script src="codemirror/keymap/sublime.js"></script>
<script src="codemirror/addon/search/search.js"></script>
<script src="codemirror/addon/search/searchcursor.js"></script>
<script src="codemirror/addon/dialog/dialog.js"></script>
<script src="codemirror/addon/comment/comment.js"></script>
<script src="codemirror/addon/wrap/hardwrap.js"></script>
<script src="javascripts/prism.js"></script>
<script src="javascripts/main.js"></script>
</body>
</html>
main.js
(function() {
$(function() {
// marked
var markedRender = new marked.Renderer();
marked.setOptions({
renderer: markedRender,
gfm: true,
tables: true,
breaks: true, // '>' 换行,回车换成 <br>
pedantic: false,
sanitize: true,
smartLists: true,
smartypants: false
});
// codemirror editor
var editor = CodeMirror.fromTextArea($('#editor').get(0), {
mode: 'markdown',
lineNumbers: true,
autoCloseBrackets: true,
matchBrackets: true,
showCursorWhenSelecting: true,
lineWrapping: true, // 长句子折行
theme: "material",
keyMap: 'sublime',
extraKeys: {"Enter": "newlineAndIndentContinueMarkdownList"}
});
editor.on('change', editorOnHandler);
});
function editorOnHandler(cm, co) {
$('.markdown-body').html(marked(cm.getValue()));
$('.markdown-body pre code').each(function(i, block) {
Prism.highlightElement(block);
});
}
})();
style.css
html,
body {
margin: 0px;
padding: 0px;
height: 100%;
}
.editor-wrap {
float: left;
width: 50%;
height: 100%;
overflow: auto;
}
.editor-wrap .CodeMirror {
font-size: 18px;
height: 100%;
}
.preview-wrap {
float: left;
width: 50%;
height: 100%;
overflow: auto;
}
.preview-wrap .markdown-body {
box-sizing: border-box;
width: 100%;
max-width: 980px;
padding: 45px;
font-size: 18px;
}
.preview-wrap .markdown-body ul > li {
list-style-type: disc;
}
.preview-wrap .markdown-body ol > li {
list-style-type: lower-roman;
}


