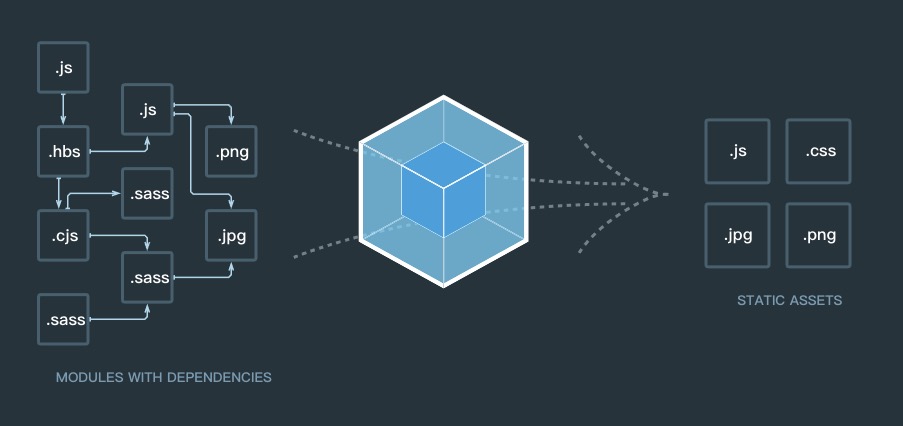
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

将多种静态资源js、css、less转换成一个静态文件,以减少了页面的请求。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。由于npm安装速度慢,这里换成了淘宝的镜像及其命令cnpm:
cnpm install webpack -g
编写第一个webpack入门
创建:src/index.js
import bar from './bar';
bar();
创建:src/bar.js
export default function bar() {
//
}
创建:webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
创建:page.html
<!doctype html>
<html>
<head>
...
</head>
<body>
...
<script src="dist/bundle.js"></script>
</body>
</html>
然后在命令行运行webpack就会创建bundle.js了。


