控制器
当DOM通过ng-controller指令指定一个Controller时,AngularJS会用指定的控制器构造函数实例化一个新控制器对象。一个新的child scope会被注入成为这个构造函数的参数——$scope。
正确地使用控制器(Controller)
- 不要试图去复用Controller,一个Controller一般只负责一块视图。
- 理论上要一个业务一个控制器。
- 不要在Controller中操作DOM,这不是控制器的职责,控制器只应该包含业务逻辑。DOM操作是公认的难以测试的东西,把展示逻辑放在控制器会显著地影响业务逻辑的可测试性。Angular提供数据绑定来自动完成DOM操作。如果必须要进行你自己的一些DOM操作,
就用指令(directive)把这些逻辑封装起来。- 在controller操作dom效率是非常低的,如果你操作一下html的标签,就会导致游览器重绘或重新布局,这个操作非常昂贵。
- 不要在Controller里面做数据格式化,ng有很好用的表单控件。
angular form controls - 不要在Controller里面做数据过滤操作,ng有
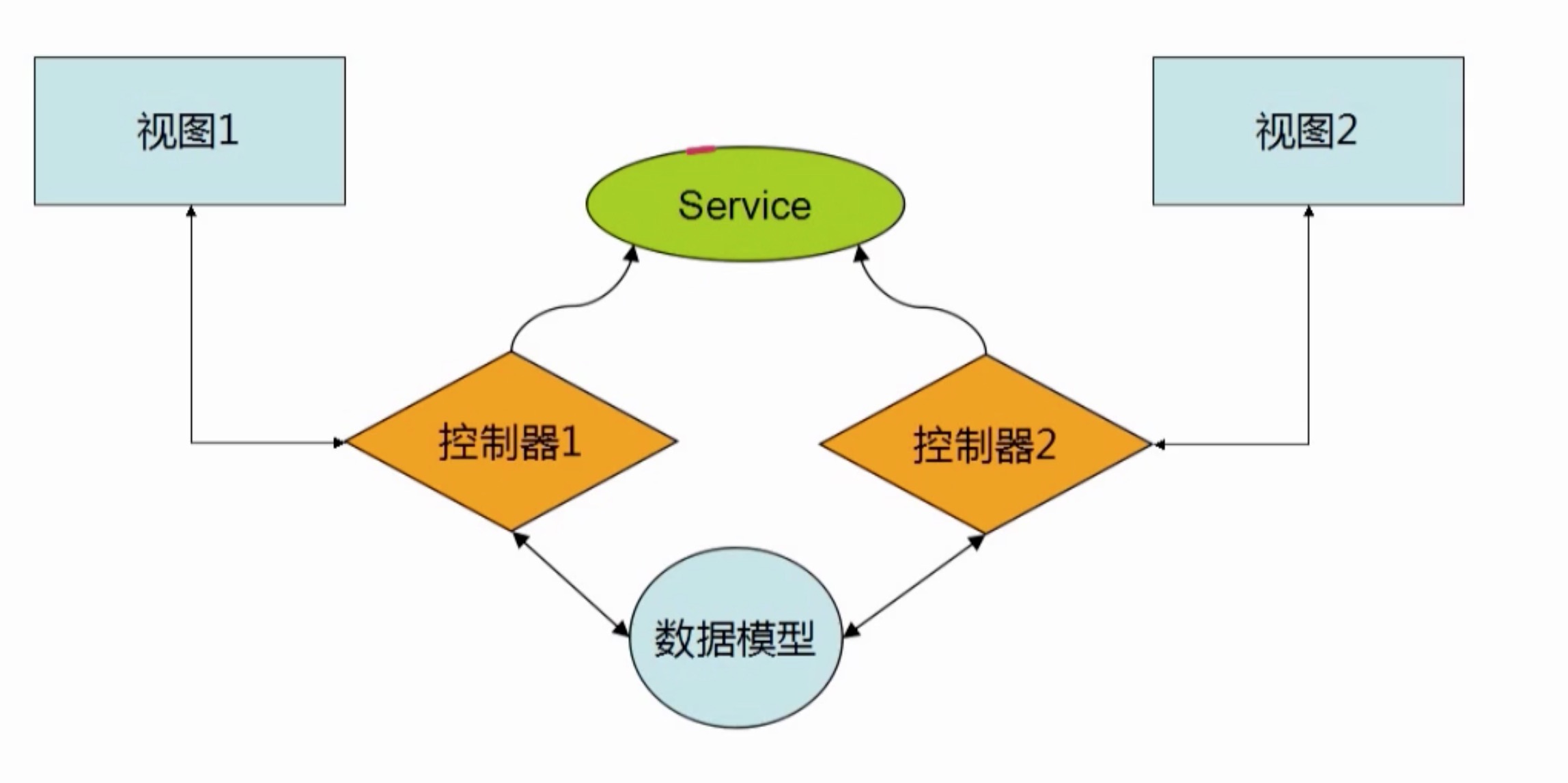
$filter服务。 - 一般来说,Controller是不会互相调用的,控制器之间的交互会通过事件进行的。
- 跨控制器共享stateless和stateful代码 —— 用angular services代替。
- 管理其他组件的生命周期。
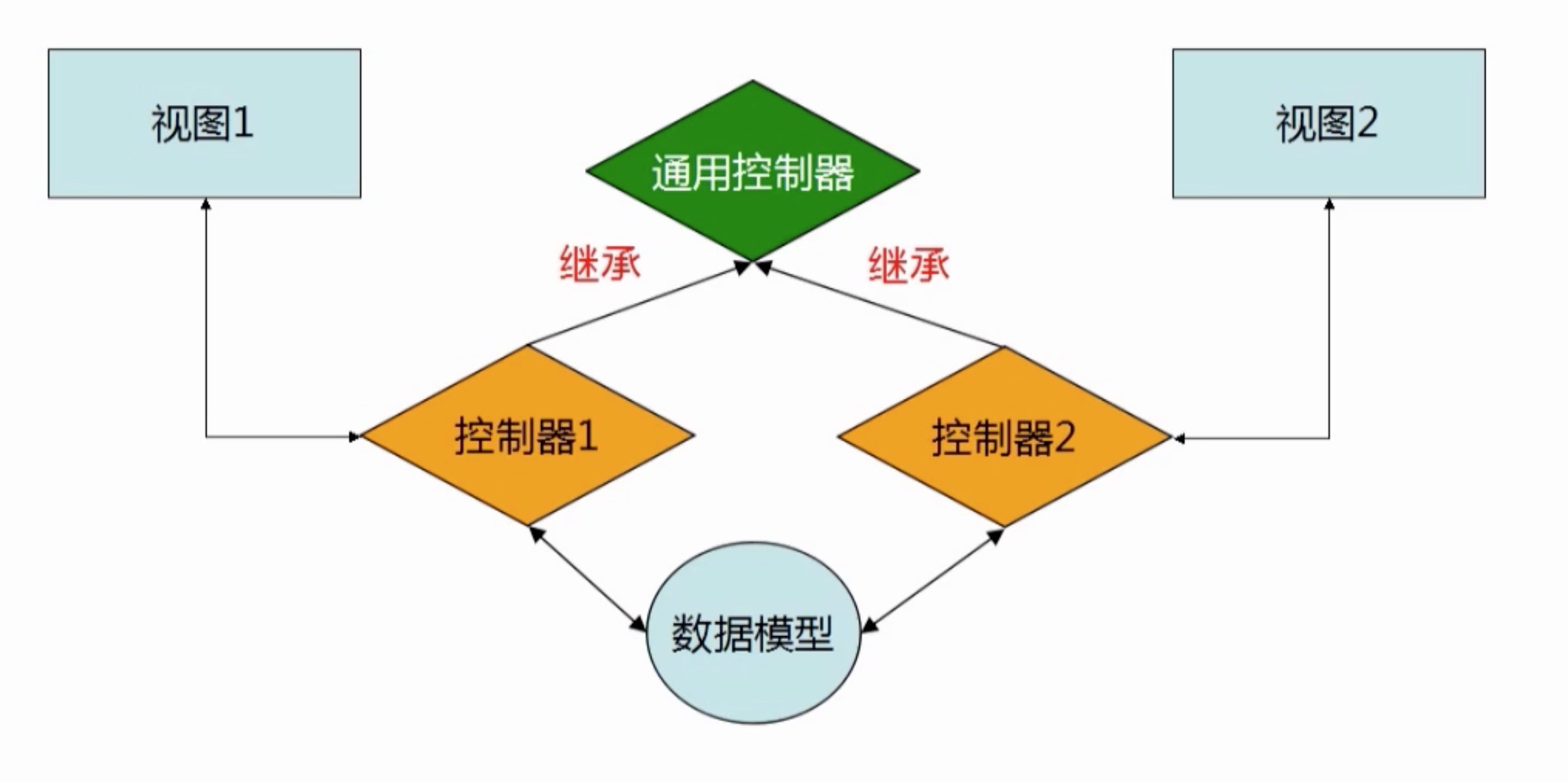
当有公共能力的时候,不要这么使用:

要做成服务来使用: