grid-template-columns / grid-template-rows
使用空格分隔的值列表,用来定义网格的 列和行。
值表示 网格轨道(Grid Track) 大小,值之间的空格表示网格线。
.container {
grid-template-columns: <track-size> ... | <line-name> <track-size> ...;
grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
}
- 值: 可以是长度值,百分比,或者等份网格容器中可用空间(使用
fr单位) - 空格: 任意名称
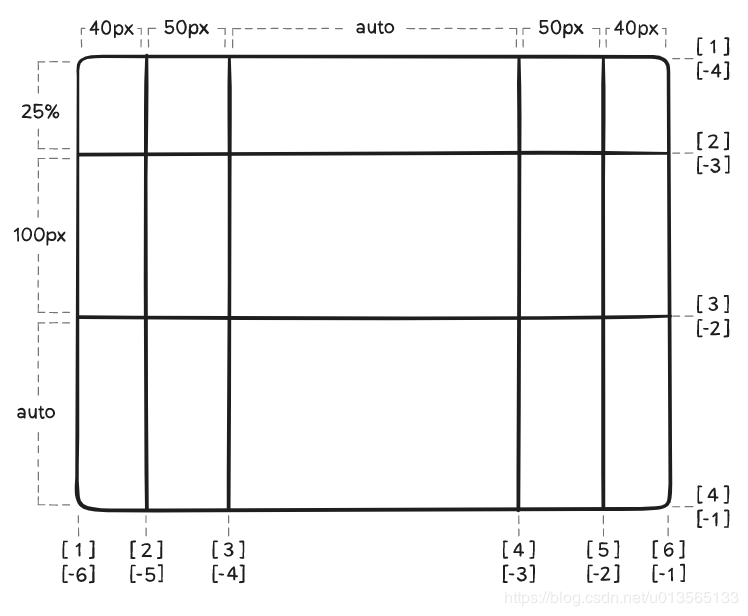
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

也可以明确指定网格线(Grid Line)名称,例如 <line-name> 值。
网格线名称用括号语法:
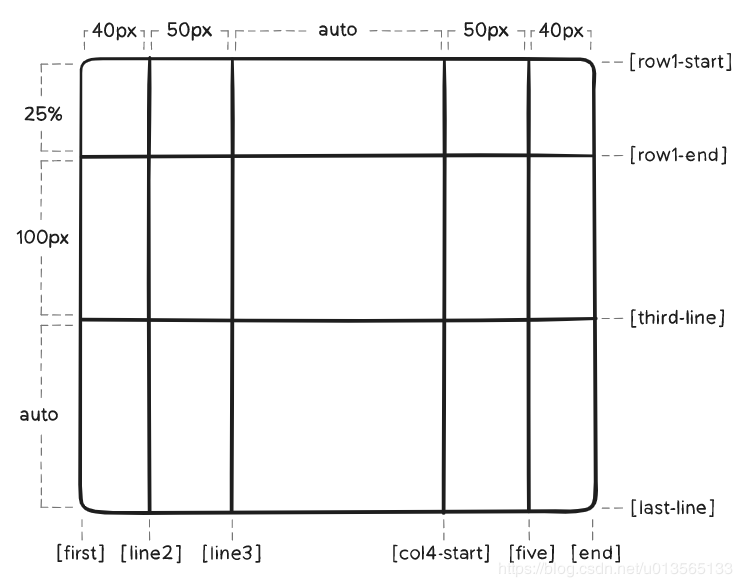
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

一条网格线(Grid Line)可以有多个名称。例如,这里的第二条 行网格线(row grid lines) 将有两个名字:row1-end 和 row2-start:
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
可以用 repeat() 表示法 来定义包含多个重复值的网格线:
.container {
grid-template-columns: repeat(3, 20px [col-start]);
}
等价于:
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
如果多行共享相同的名称,则可以通过其网格线名称和计数来引用它们:
.item {
grid-column-start: col-start 2;
}
可以用 fr 单元 等分网格容器剩余可用空间来设置 网格轨道(Grid Track) 的大小 。例如,下面的代码会将每个网格项设置为网格容器宽度的三分之一:
.container {
grid-template-columns: 1fr 1fr 1fr;
}
剩余可用空间是除去所有非灵活网格项之后计算得到的。下面例子中,可用空间总量减去 50px 后再3等分 即 fr 单元的值 :
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
示例:
html部分:
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div>
网格容器 css:
.wrapper {
display: grid;
grid-template-columns: [col1-start] 100px [col2-start] 100px [col3-start] 100px [col3-end];
grid-template-rows: [row1-start] auto [row2-start] auto [row2-end];
grid-gap: 10px;
color: #fff;
}
网格项 css:
.a {
grid-column: col1-start / col3-start;
grid-row: row1-start ;
background:orchid;
}
.b {
grid-column: col3-start ;
grid-row: row1-start / row2-end;
background:orange;
}
.c {
grid-column: col1-start;
grid-row: row2-start ;
background:blue;
}
.d {
grid-column: col2-start ;
grid-row: row2-start ;
background:lightcoral;
}
.box {
border-radius: 5px;
padding: 50px;
font-size: 24px;
}
布局效果:
grid-template-areas
通过引用grid-area属性 指定的网格区域(Grid Area)名称来定义网格模板。
重复网格区域的名称导致内容跨越这些单元格。一个点号(.)代表一个空单元格。这个语法本身可视作网格的可视化结构。
值:
grid-area: 由网格项的 grid-area 指定的网格区域名称.:代表一个空的网格单元none:不定义网格区域
.container {
grid-template-areas:
"<grid-area-name> | . | none | ..."
"...";
}
示例:
CSS 代码:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
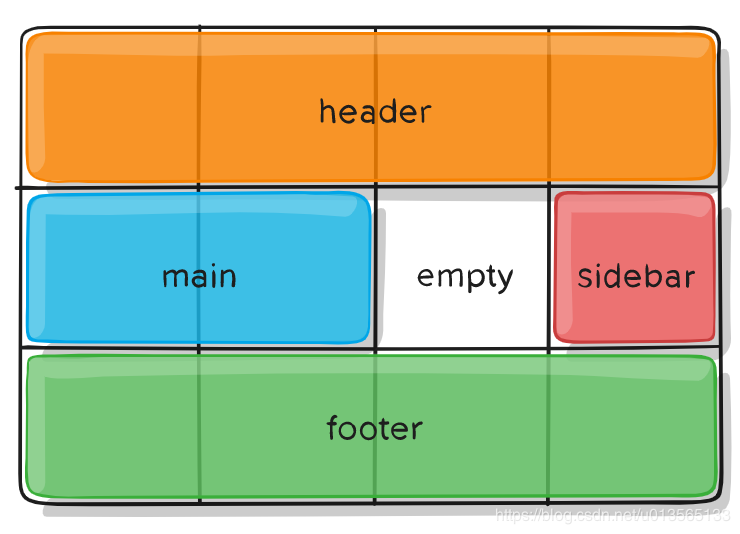
.container {
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
上面的代码将创建一个 4列宽100px、 3行高自动的网格。
整个第一行将由 header 区域组成。第二行将由两个 main 区域,一个空单元格,一个 sidebar 区域组成。最后一行全是 footer 区域组成。

注意:
声明中的每一行都需要有相同数量的单元格。
不能用这个语法来命名网格线,只是命名网格区域。当使用这种语法时,区域两端的网格线实际上会自动命名。比如网格区域的名字如果是foo,该区域的起始行网格线和起始列网格线的名称将为foo-start,而最后一条行网格线和最后一条列网格线的名称将为foo-end。这意味着某些网格线可能有多个名字,如上例中最左边的网格线,它将有三个名称:header-start,main-start和footer-start。
综合示例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>grid</title>
<style>
/* grid-template-areas */
.container1 {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: 50px 100px 50px;
grid-gap: 10px;
grid-template-areas:
"header header header header"
"sidebar . content content"
"footer footer footer footer";
background-color: #f5f5f5;
}
.container1 .header {
grid-area: header;
background-color: #faa;
}
.container1 .sidebar {
grid-area: sidebar;
background-color: #ffa;
}
.container1 .content {
grid-area: content;
background-color: #afa;
}
.container1 .footer {
grid-area: footer;
background-color: #aaf;
}
/* grid-area */
.container2 {
display: grid;
grid-gap: 10px;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: 50px 100px 50px;
background-color: #f5f5f5;
}
.container2 .header {
grid-area: 1 / 1 / 2 / 5; /* 相当于用轴线 x/y/x/y 定位出区域 */
background-color: #faa;
}
.container2 .sidebar {
grid-area: 2 / 1 / 3 / 2;
background-color: #ffa;
}
.container2 .content {
grid-area: 2 / 3 / 3 / 5;
background-color: #afa;
}
.container2 .footer {
grid-area: 3 / 1 / 3 / 5;
background-color: #aaf;
}
</style>
</head>
<body>
<h3>grid-template-areas</h3>
<div class="container1">
<div class="header">header</div>
<div class="sidebar">sidebar</div>
<div class="content">content</div>
<div class="footer">footer</div>
</div>
<br>
<h3>grid-area</h3>
<div class="container2">
<div class="header">header</div>
<div class="sidebar">sidebar</div>
<div class="content">content</div>
<div class="footer">footer</div>
</div>
</body>
</html>


